Le webdesign, appelé aussi design graphique, correspond à la conception et à la réalisation de l’interface d’un site internet. Il s’agit d’organiser l’information de façon ergonomique au sein du site, et d’adapter les contenus au support web, pour que les utilisateurs aient accès à l’information de façon simple et claire.

Il faut ainsi créer un site structuré, tout en évitant certaines erreurs.
1- Navigation inadaptée
La navigation est un élément important pour l’internaute. En effet, si ce dernier rencontre des difficultés de navigation, il quittera plus facilement le site internet. C’est pour cela qu’il est indispensable de penser au menu de navigation, afin qu’il soit adapté à la plateforme utilisée. De plus en plus de webdesigners conçoivent des sites internet en « mobile first », c’est-à-dire pensés pour le mobile en priorité.
Aussi, les moteurs de recherche présents sur les sites web sont d’une grande utilité et facilitent la navigation du visiteur qui souhaite trouver une information précise, d’autant plus sur un site à l’arborescence complexe.
Les espacements entre les mots, les paragraphes etc. doivent être équilibrés et respectés afin de ne pas encombrer les paragraphes mais plutôt les épurer. Le tout doit être pensé pour guider l’œil de l’internaute.
2- Pas de responsive design
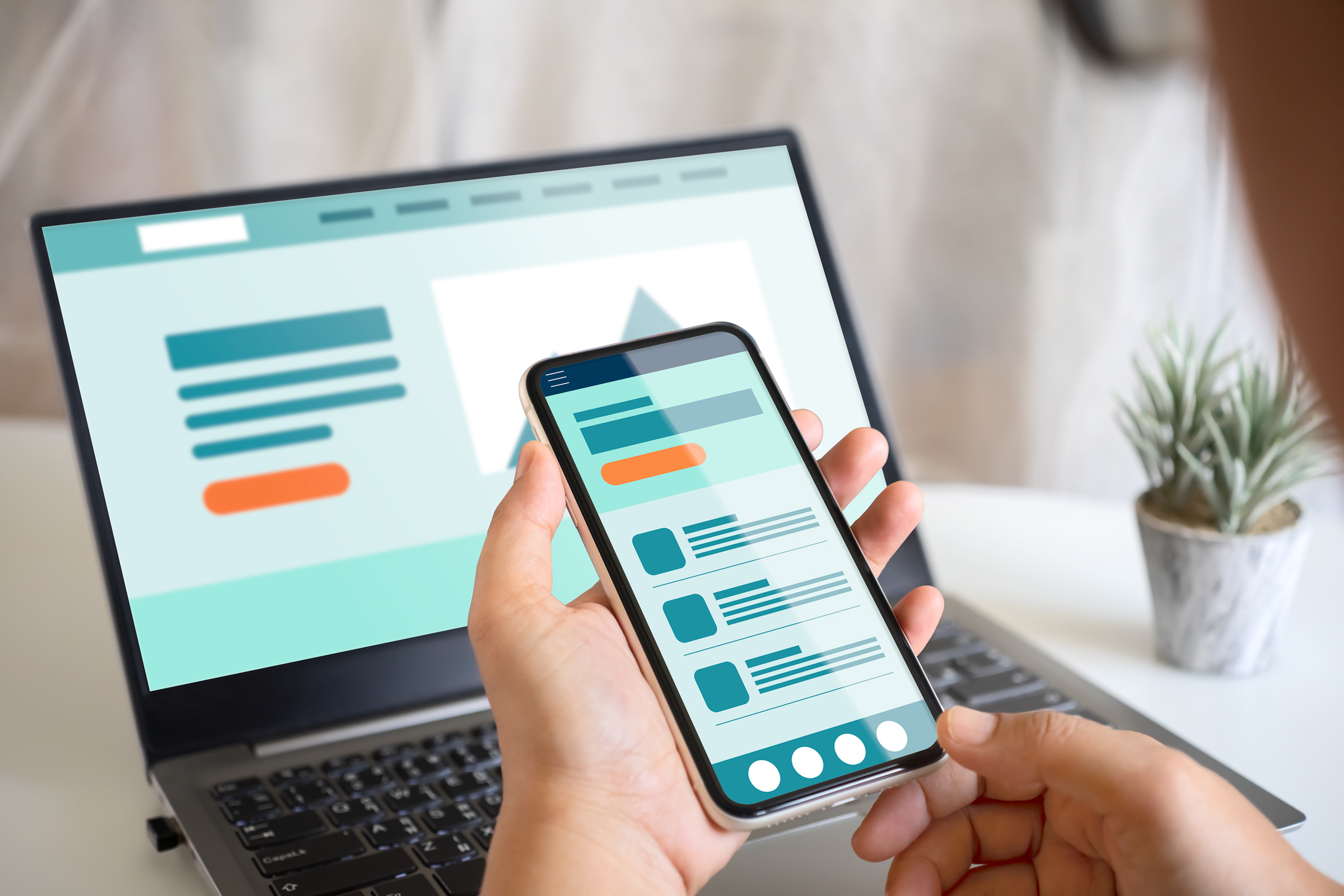
Le responsive design c’est adapter l’interface de son site internet à tous les appareils comme l’ordinateur, le mobile ou la tablette, pour qu’il soit lisible sur tous les types d’écran.
Il faut savoir qu’aujourd’hui, la majorité des internautes naviguent sur internet via leur mobile, d’où l’importance que votre site web soit adapté, au risque d’une perte importante de trafic.
Plusieurs critères jouent sur la qualité d’un responsive design, notamment : la lisibilité, la navigation et les calls-to-action.
3- Formulaires trop longs
Les expériences démontrent qu’un formulaire court et simple est préférable pour l’internaute. Les taux de conversion sont d’ailleurs plus élevés dans ce cas, dans le cas contraire, l’internaute se trouve découragé, et a tendance à quitter plus facilement le site internet.
4- Mauvais choix dans la typographie
Le choix de la typographie est l’un des éléments à ne pas négliger. Il doit donc correspondre à la charte graphique de l’entreprise pour une question de reconnaissance, d’identification de la marque et de cohérence.
Enfin, certaines règles sont à appliquer quant à la typographie choisie pour un site web, ainsi il ne faut pas aller au-delà de trois polices de caractères différentes.
Par ailleurs, en tant que bon rédacteur qui se respecte, nous avons tendance à justifier le texte, or, sur le web, c’est une chose à éviter pour un meilleur confort de lecture.
5- Surcharge visuelle : trop d’animations et manque de lisibilité
Trop d’animation tue l’animation. Des animations peuvent apparaître sur un site internet, mais quand elles sont trop nombreuses, et si les pages en sont trop encombrées, cela perd le visiteur qui ne sait plus où porter son regard. De plus, si elles ne sont pas optimisées, cela peut alourdir les pages, et donc le temps de chargement. Les animations doivent donc être réfléchies et pensées pour faciliter la navigation de l’internaute en premier lieu.
Une autre erreur à ne pas commettre dans le webdesign est la surcharge visuelle. Il est important de trouver le juste équilibre entre la présence de visuels et de textes sur une page. Ces deux éléments doivent se répondre et ne pas être source de perte d’informations si l’un ou l’autre est plus présent sur une page web. Une des règles d’or sur le web est d’aller à l’essentiel afin que le visiteur trouve l’information rapidement.
Il est préférable de créer une page supplémentaire plutôt que de faire des pages trop longues, qui perdront l’internaute. Il est également possible de mettre en place une méthode de hiérarchie de l’information afin d’équilibrer les pages d’un site web et donc, de ne pas les surcharger.
Enfin, la rédaction sur un site web obéit à des règles bien spécifiques. Le texte doit être lisible, sur la forme mais aussi sur le fond. Comme expliqué précédemment, sur le web, on va à l’essentiel, on souhaite accéder à l’information simplement et facilement.
L’utilisation de titres, de sous titres et de paragraphes épurent la rédaction et facilitent la lisibilité. Le texte peut utiliser des couleurs de la charte graphique pour faire des ruptures et rendre la lecture agréable.
6- Call-to-action non optimisé
Le Call to action ou CTA permet d’inciter l’internaute à passer à l’acte (d’achat, d’abonnement, de réservation, demande de contact etc.). Souvent sous la forme de boutons, l’important est de le placer en début et/ou fin de page. Il doit être mis en valeur sur le fond et la forme et se distinguer du reste de la page, car il est le canal qui permettra de répondre aux objectifs initiaux du site internet.
De même, la page contact présente sur la majorité des sites web est l’un des incontournables d’un site web. Elle se doit donc d’être facilement accessible et visible.
7- Design incohérent et confus
Le design général du site internet doit être cohérent, c’est-à-dire que la charte graphique doit être similaire d’une page à l’autre. En effet, le site web doit avoir une ambiance unifiée, claire et similaire sur l’ensemble des pages.
Celle-ci est souvent celle de l’entreprise déclinée sur le web. En termes d’image, de reconnaissance et de visibilité, cela sera avantageux sur le long terme pour la notoriété de l’entreprise, et cela accentue sa crédibilité. Le bouton ou lien d’accès peut être présent sur toutes les pages et mis en valeur en le distinguant également du reste des pages.
Vous savez maintenant comment optimiser le webdesign de votre site internet, pour un résultat efficace et cohérent.